WordPressのテーマであるAFFINGER5に、Googleアドセンスコードを挿入する手順についてまとめていきます。
headタグ内に指定コードを貼り付けることで、Adsense側での審査もできるようになり、広告コードを貼ることができるようになります。
AFFINGER5でheadタグ内にadsenseコードを設置する方法

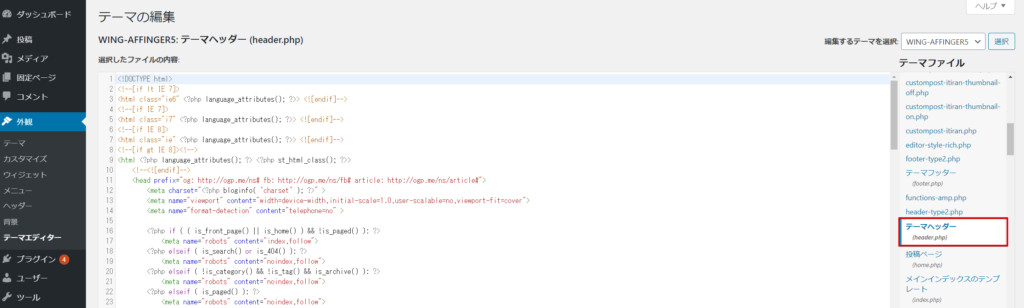
WordPressのダッシュボードにアクセスして左サイドの項目の中からテーマエディターをクリックします。
続いて、編集するテーマを選択:の矢印をクリックして、「WING AFFINGER5」にあわせたら、選択ボタンをクリックします。
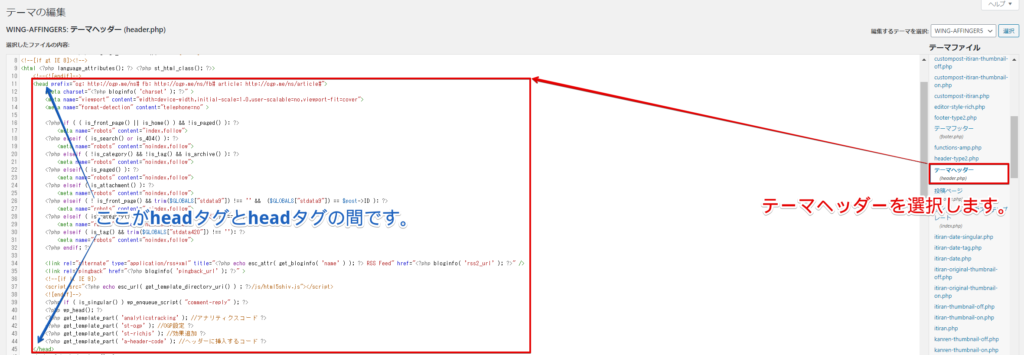
※画像はクリックで拡大します
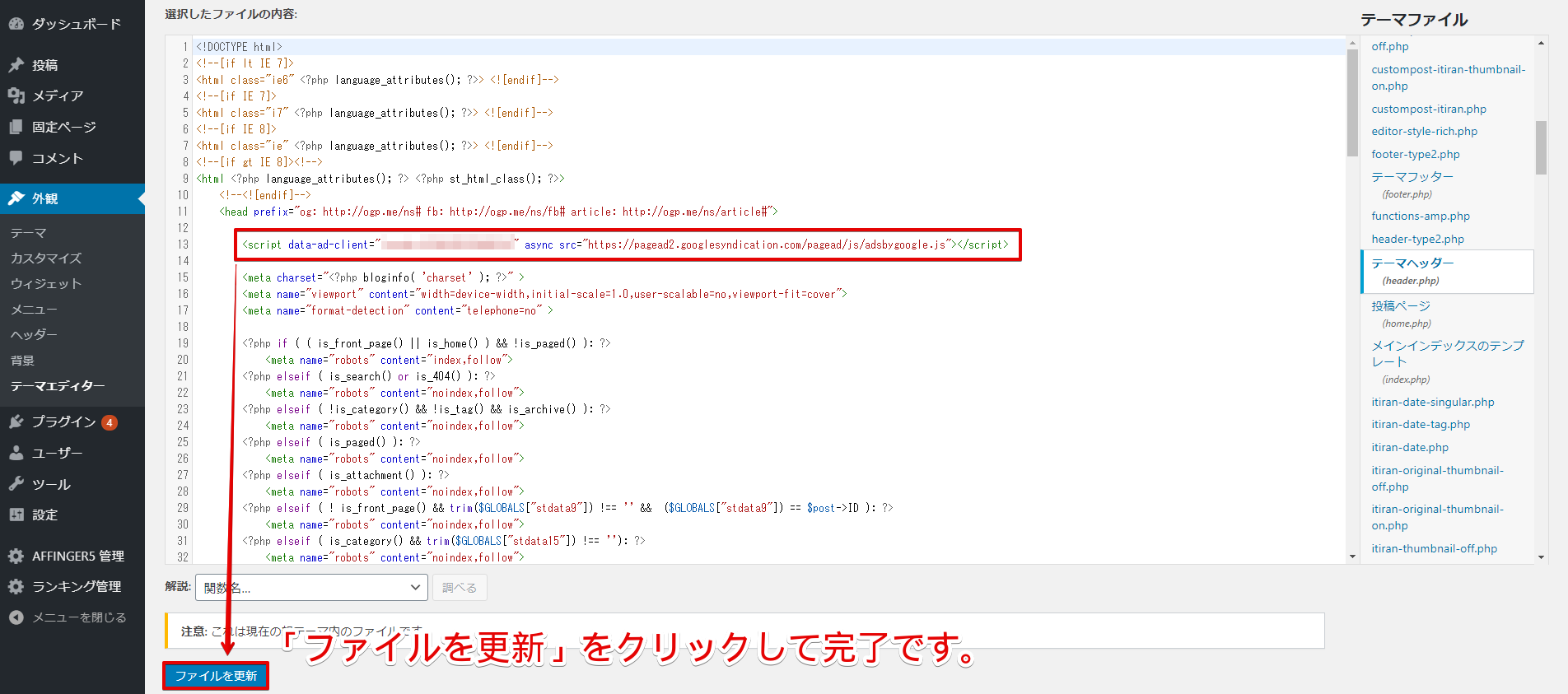
今回は<head>のはじまった直後に貼り付けました。
あとは、Google Adsenseのサイトに戻って貼り付け完了を報告しましょう。
以上で、作業は完了です。